Foobar2000:Components/Columns UI (foo ui columns): Difference between revisions
mNo edit summary |
mNo edit summary |
||
| Line 10: | Line 10: | ||
| stable_release = 1.7.0 | | stable_release = 1.7.0 | ||
| stable_release_date = 2021-11-28 | | stable_release_date = 2021-11-28 | ||
| preview_release = 2.0.0 alpha | | preview_release = 2.0.0 alpha.4 | ||
| preview_release_date = 2022-10- | | preview_release_date = 2022-10-16 | ||
| foobar2000_minimum = 1.5 | | foobar2000_minimum = 1.5 | ||
| foobar2000_ui_module = | | foobar2000_ui_module = | ||
Revision as of 16:27, 16 October 2022
| Columns UI | |
|---|---|
 Columns User Interface | |
| Developer(s) | Reupen Shah (musicmusic) |
| Repository | GitHub |
| Release information | |
| Initial release | January 21, 2004; 20 years ago |
| Stable release | 1.7.0 (November 28, 2021) |
| Preview release | 2.0.0 alpha.4 (October 16, 2022) |
| foobar2000 compatibility | |
| Minimum version | 1.5 |
| UI module(s) | N/A |
| Additional information | |
| Use | UI |
| License | LGPLv3[1] |
| View all components | |
Columns UI is a interface style important to foobar2000. It has its own plugin system and these plugins extend the user interface, used to customize the layout of foobar with few limitations.
It includes the following features:
- Columns in the default view of the playlist.
- Built-in volume control toolbar.
- Interchangeable elements through the use of panel and toolbar components.
Columns UI requires the libpng and zlib libraries to function.
Layout
The definite most important aspect of Columns UI! Each item that is added is hereforth refered to as an object.
Presets
Presets are used to change into a different type of layout. For example, a user might have one layout to choose songs from a playlist, one to change the actual playlist, and another to watch the lyrics. Maybe I will upload an image later.
Objects
Layout
The only existing layout option is Tabbed Panel Stack Mod, used for foo_uie_tabs. Tabs in this case function the same way they do in Firefox, and each tab corresponds to a different layout. In order to set that layout, each child object is a new tab.
Panels
Panels are the most important thing you will use. Think blocks, you can stack them, place them next to each other, and set them up however you like.
The best examples are Album Art Panel and Track Info.
Playlist Views
- Default Playlist
- Columns Playlist
Splitters
Splitters are used to place more than one object inside any given place.
|- Horizontal Splitter |--- Panel A |--- Panel B
Makes A to the left of B
|- Vertical Splitter |--- Panel A |--- Panel B
Makes A on top of B
Playlist Tabs places whatever child object contained inside a group of tabs. Those tabs are always the loaded playlists used by the player.
Toolbars
Buttons
WARNING: If images disappear when you use new button layouts from the forum, you are missing two dependencies: zlib1.dll and libpng13.dll. They have to be copied into the main foobar2000 directory, not into the components directory! You can download them from the official homepage at [1]
Menu
Playback Order
Seekbar
Volume
Visualizations
Spectrum Analyzer is the only one that I have. Well, if a visualization is next to a toolbar, it will fit inside of the toolbar. If it's inside of a splitter or next to panels, then it will act as a panel.
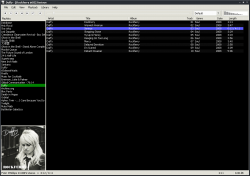
Example Layout
Playlist Switcher
Switch playlist, not very featureful.
Columns Playlist
This Playlist View (like Single Column Playlist or Default) displays different variables in columns.
Columns
NG Playlist
Allows playlist to be sorted in groups
Playlist filters
- Playlist filters allow one to hide on playlists/show only on playlists/show on all playlists according to the playlist filter specified.
- Separate multiple playlists by a semi-colon and you can use wildcards and ?s.
Global
Use this panel to configure the whole section of Columns Playlist.
Variables
Variables are used for...something....
Style
Style refers to each unconfigured style of column.
See also
- foobar2000 Columns UI components (category page)
References
- ↑ columns_ui/README.md at master · reupen/columns_ui, accessed 2015-06-28
External links
- Discussion topic on
 hydrogenaudio
hydrogenaudio - Official Columns UI website
- Official Columns UI wiki
