Foobar2000:Title Bar (dotnet title bar)
Contents
Description, Requirements
Foo_title is a plugin created to have a little titlebar available even when foobar is minimized. You can create and share your foo_title skins.
It requires .NET framework 2.0 to work and the syntax for skins in in .xml Supported image formats are those supported by the .NET framework - that is bmp, jpg, .png (for transparent images) and perhaps more.
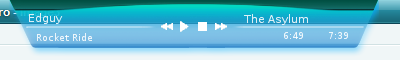
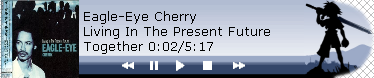
Screenshots
Skin format description
foo_title skin is defined by skin.xml which is placed in the directory with skin's name (e.g. foobar2000/foo_title/[skin name]/skin.xml).
Skin supports all the image formats that are supported by the .NET framework itself - that is bmp, jpg, png (for transparent images) and perhaps more.
Header
You must start your skin with a header like this one:
<?xml version="1.0" encoding="utf-8"?> <skin author="[name of the author of the skin]" name="[name of the skin]" width="[width in pixel]" height="[height in pixel]">
The size of the skin can be overstepped as the size is adjusted automatically.
Layer
A layer is an element, a kind of container. Layers can be nested or placed consecutively.
The global structure of layers is as following:
<layer name="[layer name]" type="[layer type]" enabled="[enabled]">
<geometry type="[geometry type]">
[information related to geometry]
</geometry>
<contents>
[information related to the type of content for the layer]
</contents>
<!-- optionally, another <layer> element (or more) go here -->
</layer>
<!-- optionally, another <layer> element (or more) go here -->
layer type::= absolute-images | album-art | animation | button | color | fill-images | scrolling-text | text enabled::= false | [true] geometry type::= absolute | full | minimal
Geometry type
full
<geometry type="full">
<padding left="[left padding]" top="[top padding]" right="[right padding]" bottom="[bottom padding]" />
</geometry>
The layer occupies as much space as possible - the whole client area of the parent layer.
full type requires a padding element with the following attributes: left, top, right, bottom. These attributes adjust the position of the client area of the layer within the parent layer. For example:
<geometry type="full">
<padding left="32" top="8" right="32" bottom="8" />
</geometry>
absolute
<geometry type="absolute">
<size x="[width]" y="[height]" />
<position x="[horizontal position]" y="[vertical position]" align="[alignment type]" />
</geometry>
align::== right | [left]
The layer has fixed absolute size and position relative to it's parent layer, i.e. resizing the window won't change the placement or the size of the "absolute" element.
The x and y attributes adjust the position of the layer relative to it's alignment. For example:
<geometry type="absolute">
<size x="78" y="78" />
<position x="13" y="1" align="left" />
</geometry>
<geometry type="absolute">
<size x="170" y="78" />
<position x="13" y="1" align="right" />
</geometry>
minimal
Contents
The contents part will indicate the kind of things contained in the layer and you will be able to specify information related to the contents type.
Graphic Elements
fill-images
It is typically here to define a background. For this kind of content, there is 3 images needed, one for the left border, one for the center, one for the right border. The attribute repeat can be "true" or "false". True means that the picture will be repeated, false, it will be stretched. (Usually, stretched images can be quite ugly)
<contents>
<image position="left" src="left_back.png" />
<image position="center" repeat="true" src="repeat_back.png" />
<image position="right" src="right_back.png" />
</contents>
absolute-images
animation
album-art
color
Text Elements
text
This layer displays text.
It is the only layer which can resize the skin. It does so according to the text width. Layer's geometry must be set to full or minimal for resizing to work.
<contents spacing="[text spacing]" angle="angle at which draw text" font="[text font]" size="[font size]" bold="[bold]" italic="[italic]">
<defaultText>
[default text which is displayed which is shown when nothing is playing or when labels are empty]
</defaultText>
<label position="left" color="[hex coded argb color]" bold="[bold]" font="[text font]">
[text that might contain foobar2000 query]
</label>
<label position="right" color="[hex coded argb color]" bold="[bold]" font="[text font]">
[text that might contain foobar2000 query]
</label>
</contents>
bold::== true | [false] italic::== true | [false] label position::== right | [left]
Spacing is the space between the left and right labels.
By default angle attribute is set to zero. It can have an arbitrary value, but sizing works properly only for multiples of 90.
The color defines the color in a similar way to HTML colors. The first 2 numbers is alpha.
Labels can contain foobar2000 queries.
The values written in the contents node are taken as default and can be overridden in the labels.
Example:
<contents spacing="20" font="Verdana" size="8" bold="true" italic="true">
<defaultText>foobar2000</defaultText>
<label position="left" color="ff1234f6" bold="false" font="tahoma">
%artist% '('%album%')' - %title%
</label>
<label position="right" color="ff000000">
%_time_elapsed%/%_length%
</label>
</contents>
scrolling-text
This layer is almost the same as normal text layer, except the following:
- It can only have one label.
- It does not resize the skin.
- It has two more attributes: speed which specifies the speed of scrolling (a nice value is 50) and pause in ms which specifies the delay when the text reaches either of it's edges. 1000 is a good value
- Label position attribute has a different meaning and possible values: it is used to specify text align, when it's shorter than layer size:
label position::== center | right | [left]
Example:
<contents spacing="20" font="Verdana" size="8" bold="true" speed="20" pause="2000">
<defaultText>foobar2000</defaultText>
<label position="left" color="ff000000">%title%</label>
</contents>
Interactive Elements
button
This layer creates a clickable button. It's sub-element action defines the action to do. The action supports multiple types of actions, selected using the attribute type.
The sub-elements normalImg, overImg, downImg select which images to use for the button in the three states.
<contents>
<action type="[action type]" button="[button that triggers action]" scroll="[scroll that triggers action]">
[action content]
</action>
<normalImg src="[name of the image of the button in normal state]" />
<overImg src="[name of the image of the button in hover state]" />
<downImg src="[name of the image of the button in pressed state]" />
</contents>
type::= mainmenu | contextmenu | toggle | [legacy] button::= left | left_doubleclick | right | right_doubleclick | middle | back | forward | none | [all] scroll::= up | down | [none]
You don't have to specify normalImg, overImg, downImg in which case nothing will be drawn. It's forbidden to specify "button" and "scroll" attributes with values different from "none" simultaneously.
There can be more than one action element. They are all executed in the order they appear in the xml file.
legacy
Launches a legacy foobar2000 command such as "Play or Pause", "Next", "Activate or Hide", "Mute" and etc.
For example the following will set volume to -3 dB:
<action>
Set to -3 dB
</action>
Launches a main menu command. The entire path to the menu item must be entered, using / (slash) as a separator. For example the following will set the playback order to random:
<action type="menu">
Playback/Order/Random
</action>
Runs a context menu command. The target of this command is given by the attribute context.
<action type="contextmenu" context="[context type]">
[context menu item path]
</action>
context ::= nowplaying | playlist
Contextmenu items are rather tricky, because they can be re-ordered by user and components can create the menu dynamically. foo_title always uses the default path to the item. You can find the default path in contextmenu editor when you right-click on the root node and choose Add item. Dynamic items unfortunately don't show up the same way in the menu as the path. Here are some correct examples of valid context menu paths:
Tagging/MP3 Tag Types... Playback Statistics/Rating/Rating/3 Search For Same/Search For Same/Artist Properties
For example the following will show properties of the track that is currently being played:
<action type="contextmenu" context="nowplaying">
Properties
</action>
toggle
Toggles a layer (including its sublayers) on or off. Disabled layer is not drawn, updated and does not react to input. The attribute target contains the name of layer to affect.
<action type="toggle" only="[toggle type]" target="[layer name]"/>
only ::= enable | disable | [toggle]
To enable/disable more layers at once, simply include multiple action tags in the button.
Examples
See skins supplied with component.