Foobar2000:Title Bar (dotnet title bar)
Contents
Description, Requirements
Foo_title is a plugin created to have a little titlebar available even when foobar is minimized. You can create and share your foo_title skins.
It requires .NET framework 2.0 to work and the syntax for skins in in .xml Supported image formats are those supported by the .NET framework - that is bmp, jpg, .png (for transparent images) and perhaps more.
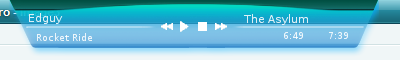
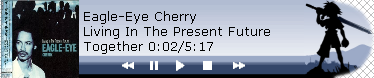
Screenshots
Header
You must start your skin with a header like this one:
<?xml version="1.0" encoding="utf-8"?> <skin author="Name of the Author" name="Name of the skin" width="width in pixel" height="Height in pixel">
The size of the skin can be overstepped as the size is adjusted automatically.
Layer
A layer is an element, a kind of container. Layers can be nested or placed consecutively.
The global structure of layers is as following:
<layer name="[layer name]" type="[layer type]">
<geometry type="[geometry type]">
[information related to geometry]
</geometry>
<contents>
[information related to the type of content for the layer]
</contents>
<!-- optionally, another <layer> element (or more) go here -->
</layer>
<!-- optionally, another <layer> element (or more) go here -->
layer type::= absolute-images | album-art | animation | button | color | fill-images | scrolling-text | text geometry type::= absolute | full | minimal
Geometry type
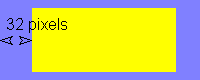
full
<geometry type="full">
<padding left="32" top="8" right="32" bottom="8" />
</geometry>
All sizes are in pixel.
The full type is useful for resizement. You only have to show the padding (space between the border and the layer).
The only thing important is padding (the blue area), not the size of the yellow element itself (But you are describing the yellow element)
absolute
<geometry type="absolute">
<size x="[width]" y="[height]" />
<position x="[horizontal position]" y="[vertical position]" align="[alignment type]" />
</geometry>
align::== right | [left]
All sizes are in pixel
Here, you will have to indicate not only the size of your element but also its position.
Alignment is also important, if you want the x value to indicate padding from the right, use align="right".
Resizing the window won't change the placement or the size of each "absolute" element.
Examples:
<geometry type="absolute">
<size x="78" y="78" />
<position x="13" y="1" align="left" />
</geometry>
<geometry type="absolute">
<size x="170" y="78" />
<position x="13" y="1" align="right" />
</geometry>
minimal
Contents
The contents part will indicate the kind of things contained in the layer and you will be able to specify information related to the contents type.
Graphic Elements
fill-images
It is typically here to define a background. For this kind of content, there is 3 images needed, one for the left border, one for the center, one for the right border. The attribute repeat can be "true" or "false". True means that the picture will be repeated, false, it will be stretched. (Usually, stretched images can be quite ugly)
<contents>
<image position="left" src="left_back.png" />
<image position="center" repeat="true" src="repeat_back.png" />
<image position="right" src="right_back.png" />
</contents>
absolute-images
animation
album-art
color
Text Elements
text
scrolling-text
Buttons
button
This layer creates a clickable button. It's sub-element action defines the action to do. The action supports multiple types of actions, selected using the attribute type.
The sub-elements normalImg, overImg, downImg select which images to use for the button in the three states.
<contents>
<action type="[action type]" button="[button that triggers action]" scroll="[scroll that triggers action]">
[action content]
</action>
<normalImg src="[name of the image of the button in normal state]" />
<overImg src="[name of the image of the button in hover state]" />
<downImg src="[name of the image of the button in pressed state]" />
</contents>
type::= mainmenu | contextmenu | toggle | [legacy] button::= left | left_doubleclick | right | right_doubleclick | middle | back | forward | none | [all] scroll::= up| down | [none]
You don't have to specify normalImg, overImg, downImg in which case nothing will be drawn. It's forbidden to specify "button" and "scroll" attributes with values different from "none" simultaneously.
There can be more than one action element. They are all executed in the order they appear in the xml file.
legacy
Launches a legacy foobar2000 command such as "Play or Pause", "Next", "Activate or Hide", "Mute" and etc.
For example the following will set volume to -3 dB:
<action>
Set to -3 dB
</action>
Launches a main menu command. The entire path to the menu item must be entered, using / (slash) as a separator. For example the following will set the playback order to random:
<action type="menu">
Playback/Order/Random
</action>
Runs a context menu command. The target of this command is given by the attribute context.
<action type="contextmenu" context="[context type]">
[context menu item path]
</action>
context ::= nowplaying | playlist
Contextmenu items are rather tricky, because they can be re-ordered by user and components can create the menu dynamically. foo_title always uses the default path to the item. You can find the default path in contextmenu editor when you right-click on the root node and choose Add item. Dynamic items unfortunately don't show up the same way in the menu as the path. Here are some correct examples of valid context menu paths:
Tagging/MP3 Tag Types... Playback Statistics/Rating/Rating/3 Search For Same/Search For Same/Artist Properties
For example the following will show properties of the track that is currently being played:
<action type="contextmenu" context="nowplaying">
Properties
</action>
toggle
Toggles a layer (including its sublayers) on or off. Disabled layer is not drawn, updated and does not react to input. The attribute target contains the name of layer to affect.
<action type="toggle" only="[toggle type]" target="[layer name]"/>
only ::= enable | disable | [toggle]
To enable/disable more layers at once, simply include multiple action tags in the button.
Examples
See skins supplied with component.