Foobar2000:Title Bar (dotnet title bar)
Description, Requirements
Foo_title is a plugin created to have a little titlebar available even when foobar is minimized. You can create and share your foo_title skins.
It requires .NET framework 2.0 to work and the syntax for skins in in .xml Supported image formats are those supported by the .NET framework - that is bmp, jpg, .png (for transparent images) and perhaps more.
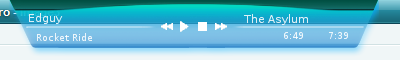
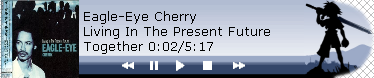
Screenshots
Header
You must start your skin with a header like this one:
<?xml version="1.0" encoding="utf-8"?> <skin author="Name of the Author" name="Name of the skin" width="width in pixel" height="Height in pixel">
The size of the skin can be overstepped as the size is adjusted automatically.
Layer
A layer is an element a kind of container. You can nest (imbricate) layers
The global structure of layers is as following:
<layer name="name of the layer" type="type of content for the layer">
<geometry type="Geometry type">
Informations related to Geometry Type
</geometry>
<contents>
Information related to the type of content for the layer
</contents>
'
</layer>
Geometry type
The are two type: full and absolute.
full
<geometry type="full">
<padding left="32" top="8" right="32" bottom="8" />
</geometry>
All sizes are in pixel.
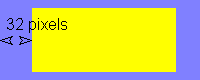
The full type is useful for resizement. You only have to show the padding (space between the border and the layer).
The only thing important is padding (the blue area), not the size of the yellow element itself (But you are describing the yellow element)
absolute
<geometry type="absolute">
<size x="78" y="78" />
<position x="0" y="0" align="left" />
</geometry>
All sizes are in pixel
Here, you will have to indicate not only the size of your element but also its position.
Alignment is also important, if you want the x value to indicate padding from the right, use align="right".
Resizing the window won't change the placement or the size of each "absolute" element.
Examples:
<geometry type="absolute">
<size x="78" y="78" />
<position x="13" y="1" align="left" />
</geometry>
<geometry type="absolute">
<size x="170" y="78" />
<position x="13" y="1" align="right" />
</geometry>
Contents
The contents part will indicate the kind of things contained in the layer and you will be able to specify information related to the contents type.
Graphic Elements
fill-images
It is typically here to define a background. For this kind of content, there is 3 images needed, one for the left border, one for the center, one for the right border. The attribute repeat can be "true" or "false". True means that the picture will be repeated, false, it will be stretched. (Usually, stretched images can be quite ugly)
<contents>
<image position="left" src="left_back.png" />
<image position="center" repeat="true" src="repeat_back.png" />
<image position="right" src="right_back.png" />
</contents>
absolute-images
animation
album-art
Text Elements
text
scrolling-text
Buttons
This layer creates a clickable button. It's sub-element action defines the action to do. The action supports multiple types of actions, selected using the attribute type.
The sub-elements normalImg, overImg, downImg select which images to use for the button in the three states.
<contents>
<action>
[name of menu item the button should trigger]
</action>
<normalImg src="[name of the image of the button in normal state]" />
<overImg src="[name of the image of the button in hover state]" />
<downImg src="[name of the image of the button in pressed state]" />
</contents>
You don't have to specify normalImg, overImg, downImg in which case nothing will be drawn.
There can be more than one action element. They are all executed in the order they appear in the xml file.