Foobar2000:Title Bar (dotnet title bar): Difference between revisions
(→full) |
|||
| Line 49: | Line 49: | ||
The full type is useful for resizement. You only have to show the padding (space between the border and the layer). | The full type is useful for resizement. You only have to show the padding (space between the border and the layer). | ||
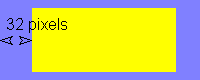
[[Image:Foo title4.png]] | [[Image:Foo title4.png]] ==> [[Image:Foo title5.png]] | ||
The only thing important is padding (the blue area), not the size of the yellow element itself | |||
== Graphic Elements == | == Graphic Elements == | ||
Revision as of 18:21, 18 July 2006
Description, Requirements
Foo_title is a plugin created to have a little titlebar available even when foobar is minimized. You can create and share your foo_title skins.
It requires .NET framework 2.0 to work and the syntax for skins in in .xml Supported image formats are those supported by the .NET framework - that is bmp, jpg, .png (for transparent images) and perhaps more.
Screenshots
Header
You must start your skin with a header like this one:
<?xml version="1.0" encoding="utf-8"?> <skin author="Name of the Author" name="Name of the skin" width="width in pixel" height="Height in pixel">
The size of the skin can be overstepped as the size is adjusted automatically.
Layer
A layer is an element a kind of container. You can nest (imbricate) layers
The global structure of layers is as following:
<layer name="name of the layer" type="type of content for the layer">
<geometry type="Geometry type">
Informations related to Geometry Type
</geometry>
<contents>
Information related to the type of content for the layer
</contents>
'
</layer>
Geometry type
The are two type: full and absolute.
full
<geometry type="full">
<padding left="20" top="20" right="20" bottom="20" />
</geometry>
All sizes are in pixel.
The full type is useful for resizement. You only have to show the padding (space between the border and the layer).
The only thing important is padding (the blue area), not the size of the yellow element itself